Readiness Dashboard
Challenge
The 521st Contingency Readiness Squadron needed a more efficient and centralized solution for tracking and managing unit readiness. The existing process was fragmented across multiple outdated systems, leading to delays, data inconsistency, and a lack of real-time visibility for users at every level—from individual Airmen to Commanders. System latency, unintuitive interfaces, and scattered data made even routine readiness tasks cumbersome and time-consuming.
Approach
Discovery & Research
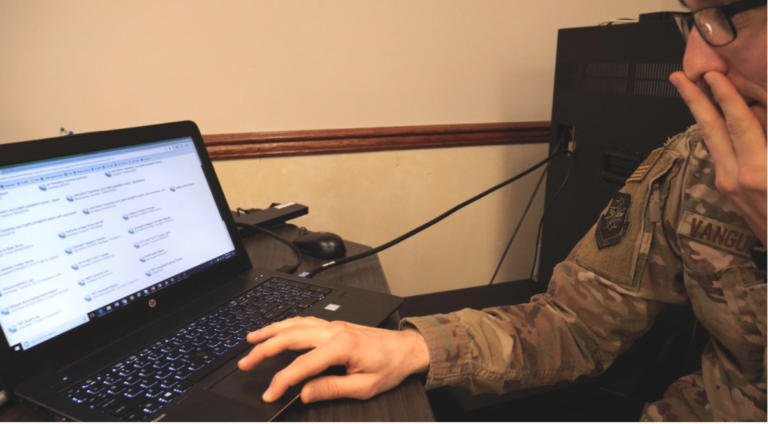
I conducted a two-day, on-site discovery session at McGuire Air Force Base with members of the 621st Contingency Response Squadron. Our user groups included Airmen, Supervisors, and Commanders—each with distinct workflows, priorities, and levels of access. I employed a combination of:
Contextual Inquiry to observe users performing real tasks in their native environments
Focus Groups to gather collective insights across roles and rank
Cognitive Walkthroughs to uncover mental models, friction points, and interface confusion
Through this immersive research, I uncovered common themes: difficulty accessing critical data, the burden of switching between multiple systems, and the absence of intelligent defaults that could streamline task completion. One commander summed it up best:
"We’ve got so much great data out there that’s not filtered and not accessible like it could be."
Synthesis & Ideation
Post-trip, I synthesized our findings into empathy maps and role-specific personas that captured goals, behaviors, and pain points. These artifacts shaped our design strategy, ensuring the solution would serve users across the command hierarchy.
Design
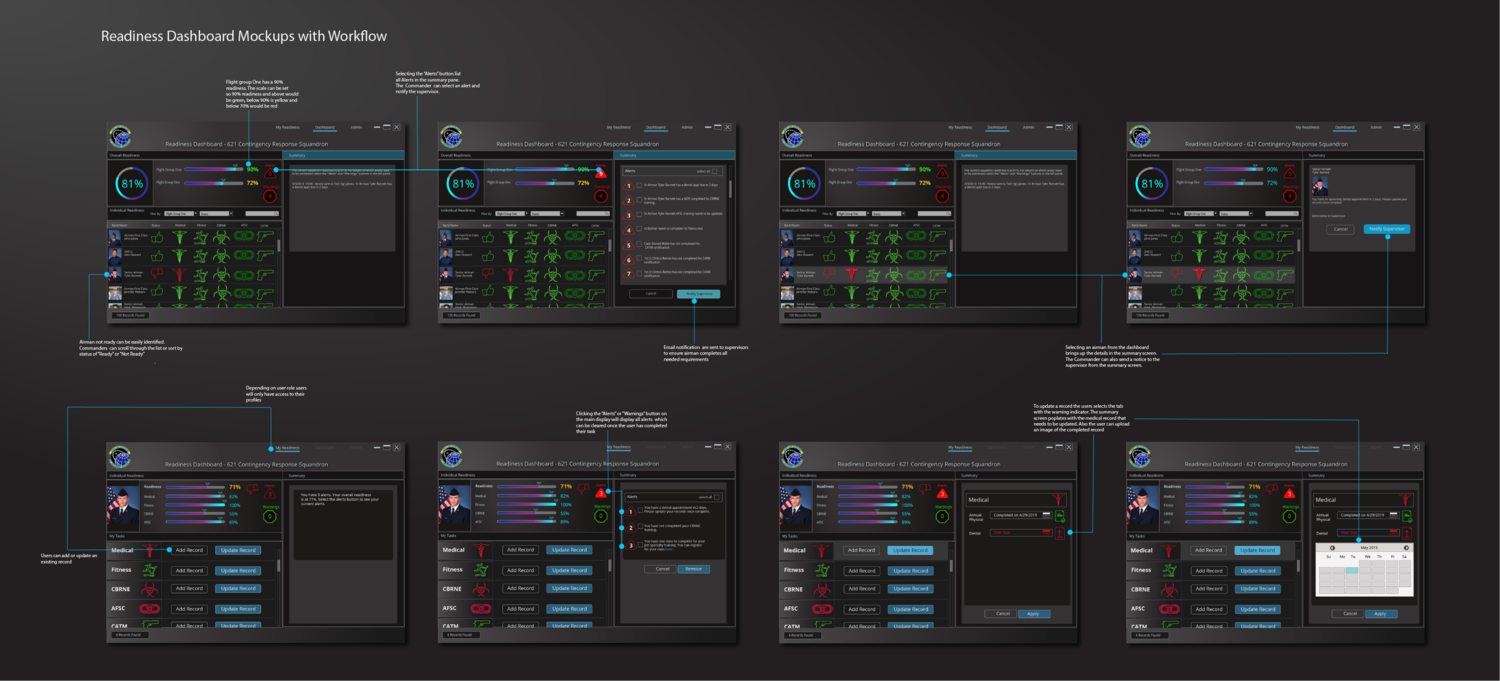
Using our research insights, I created the initial wireframes and user flows. Key design elements included:
Geo-based icons to support quick spatial navigation
Progress bars to visualize readiness status at both individual and squadron levels
Task lists with alerting to highlight overdue or high-priority actions
Unified interface allowing users to both check and update readiness from a single system
This eliminated the need for users to bounce between platforms, significantly simplifying the workflow.
User Testing & Iteration
I conducted remote usability testing with stakeholders using a coded demo developed by our engineering team. During testing, I identified a critical missing feature: users wanted to compare dashboard states over time or across units. Based on this feedback, I iterated on the design to include dashboard comparison functionality, enabling strategic analysis for higher-level users.
Results
While the Readiness Dashboard is currently awaiting back-end data access for full deployment, its estimated impact is substantial: a projected savings of over 5,200 man-hours per wing annually.
The dashboard represents a major step forward in operational efficiency, usability, and data accessibility—bridging the gap between readiness data and decision-making across multiple user levels in a mission-critical environment.